


Написати нам


ChatGPT генерує трафік і прямі продажі для українських онлайн-магазинів. Дослідження Promodo показує, які категорії перші отримують користь від рекомендацій в ШІ.

Програма лояльності в eCommerce допомагає утримувати клієнтів, збільшувати середній чек і стимулювати повторні покупки. Огляд видів, принципів роботи та поради щодо створення ефективної програми великих онлайн-магазинів.

Дізнайтеся, як провести ефективний аудит Google Ads у 2025 році: від перевірки GA4 та Performance Max до оптимізації ключових слів, оголошень і Shopping-фіду. Практичні поради, приклади з реальних проєктів і готовий чек-лист для підвищення ROAS та зниження CPA.




Хто очолює рейтинг брендів в Україні? Ми зібрали лідерів різних ніш за кількістю пошукових запитів — дізнайтеся, хто №1 у 2025 році.


Promodo проаналізувала пошукові запити «як готувати кутю», щоб з’ясувати, як українці перейшли на святкування Різдва 25 грудня. Коротке міні-дослідження з даними.


Black Friday 2025 в Україні: як змінилися витрати, що купували українці в яких категоріях та як зріс дохід ритейлерів. Дослідження Promodo та eSputnik
.avif)

Promodo дослідила, коли і якою мовою українці шукають онлайн-курси. Сезонність, тренди, ніші зростання та поради для EdTech-бізнесів.


ChatGPT генерує трафік і прямі продажі для українських онлайн-магазинів. Дослідження Promodo показує, які категорії перші отримують користь від рекомендацій в ШІ.

Що таке TopView у TikTok і коли його варто запускати? Можливості формату, умови бронювання та ключові нюанси запуску TopView-реклами в TikTok — усе, що варто знати бізнесу.

Дізнайтеся, як monobank, Сільпо, Pepsi та Readeat досягають кращих результатів. Найцікавіші digital-кейси 2025 року від Promodo: від автоматизації мільйонних асортиментів до виходу на ринок Польщі.

Як утримати клієнтів у 2026 році? ТОП-трендів ретеншин-маркетингу, які варто впровадити вже зараз, щоб підвищити лояльність і змусити клієнтів повертатися знову і знову.

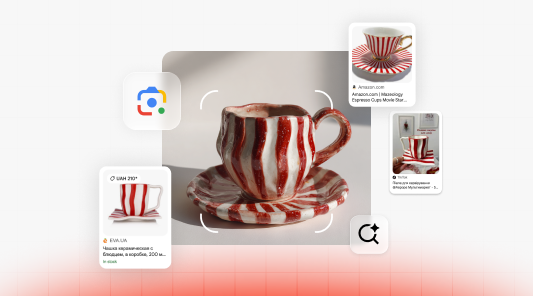
Дізнайтеся, що таке Google Lens, як працює візуальний пошук і чому він стає критично важливим інструментом для eCommerce бізнесів у 2026 році.

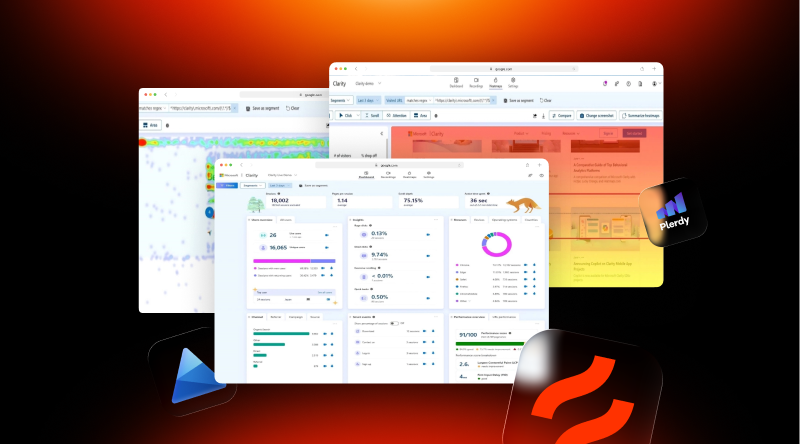
Чому користувачі клікають не туди і не доходять до CTA? Heatmaps показують хибні кліки, втрату уваги та UX-помилки, які знижують конверсії.



